Georgia Institute of Technology
Sept. 2021 - Dec. 2021
Interaction Design, User Research, Branding

Volunteering has a special place in my heart, but unfortunately, it's difficult to do. I witnessed these issues firsthand at different organizations, so I used this studio project as an opportunity to investigate this problem and propose a solution.
Food4Lives is the primary organization that I volunteered at and those experiences informed a lot of the decisions made in this project. If this project continued, the goal would be to impact the Atlanta volunteering community and influence the way people think about volunteering.

I followed a heuristic process for designing, starting with thorough research to define the problem. Then, I brainstormed, designed, and tested ideas until I ran out of time.

I experienced my own issues going into this project, but I wanted to validate these problems and potentially discover new ones. Therefore, I conducted a Google Forms survey, collecting a sample size of 41 people that included organizers and volunteers from the non-profit Food4Lives in Atlanta. These are the key issues I discovered:
Course load was the most prominent reason why volunteers couldn't attend.
Over half of respondents expressed reluctance to volunteer alone
Only 22% of volunteers owned cars, leading to limited scheduling
With these focus points in mind, we asked the question...
Once I had a problem statement, I wanted to explore what was currently on the market and what problem areas lied in those services.

InnerView is a student-exclusive platform features a ranking system but lacks in-app communication.
VolunteerMatch offers an efficient framework for organizing volunteer opportunities but is flooded with non-philanthropic options like concert security roles.
After gathering an understanding of the pain points that people are experiencing with volunteering and seeing what gaps still exist even with current solutions on the market, I crafted this problem statement that I wanted to tackle:

Before jumping straight into designs, I crafted a user flow map to ensure I had a plan and designed intentionally

Initial designs for this project was guided by the user flow that I created, and I designed out wireframes in order to just get my ideas on Figma and present the ideas themself without being influenced by aesthetics. This also provided extra time to develop the look and feel for the application and the surrounding branding.
There was a lot of missing pieces that were brought up when I delivered this project for a critique. What did the sign in and registration process look like? How would organizers interact with this application? What kind of details would be shown for the organization and event?

In the next iterations, I addressed the questions asked and rethought the flow a bit. As a result, I created two additional stages. The first one is "Set Up," solely for volunteers and organizers to sign up for the application and get started. The next is the "Organizer," which is separate from the rest of the flow and contains organizer-specific functions.
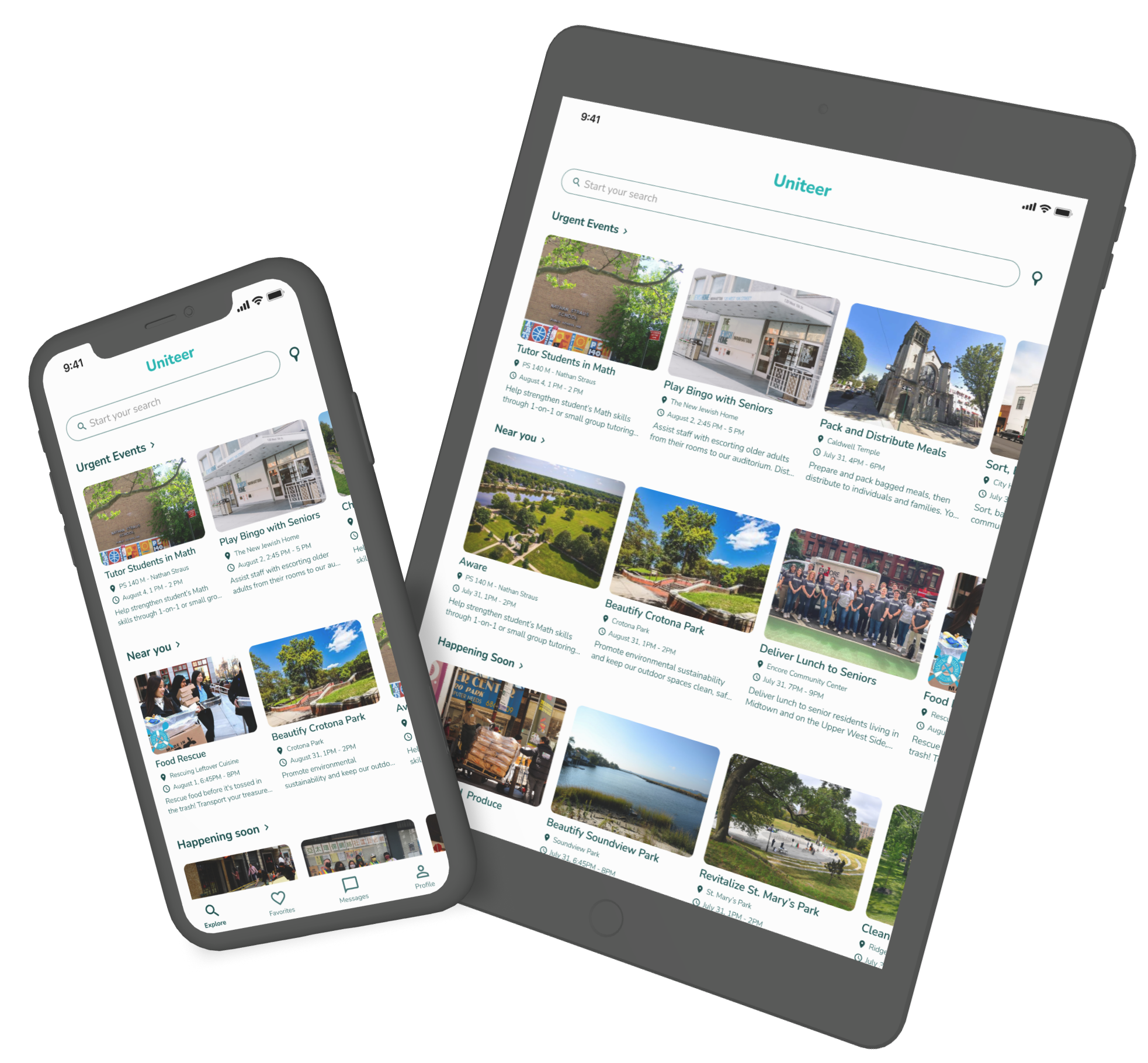
As the class wrapped up, I finalized the designs I had by creating assets for this application and wrapping it nicely in branding that fits the purpose and tone of the service itself.

This application was designed with multiple breakpoints in mind to ensure that it is accessible from any device.
As the class concluded, there are definitely some next steps that could be taken to take this application to a product and then to the market. Fully expanding on the organizer’s view of this application would be essential, and conducting more user research to improve general features to see if this product is actually feasible in the long term.
This project became a valuable learning tool, teaching me to think outside of the scope of design concerns and think about issues such as privacy and How to create effective and compelling prototypes using interactionsDesign opportunities can be found anywhere with just a little digging